On this page
article
2.CSS
让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开
1.CSS样式语言
- 为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生。
- CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。
- 有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
2.CSS使用方式
- 内联方式(行内样式)
<p style="color:red">直接在html内使用样式</p>
- 内部方式(内嵌方式)在head标签中使用
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p {
color: red;
}
</style>
</head>
- 外部导入式(推荐)在head标签中使用
<link rel="stylesheet" type="text/css" href="css/index.css">
3.CSS选择器
- 选择器:需要改变样式的HTML元素
- 格式:选择器(属性:值;属性:值;属性:值;…..)
- 常见选择器:标签(元素)选择器、类型选择器、ID选择器、派生选择器
3.1元素选择器
- 使用html标签作为选择器,为指定标签设置样式
- 示例1:h1元素设置样式
h1 {
color: darkcyan;
font-size: 14;
}
- 示例2:为多个元素设置样式
h2,h3 {
color: chartreuse;
}
- 示例3:子元素会继承最高级元素所有属性
- 如果子元素有自己的样式优先用自己,如果没有则用父元素样式
body {
color: darkcyan;
font-family: Verdana, sarif; /*字体*/
}
h1 {
color: brown;
font-size: 14;
}
3.2ID选择器
- ID选择器:使用
id作为选择器,为指定的id设置样式 - 使用格式:#id{样式;}
- 特点:每个ID名称只能在html中出现一次(也就是唯一的),在实际开发中id一般预留在javascript使用
- 使用方式:
/* 为id设置样式 */
#mff {
color: blue;
}
/* 给指定的标签设置id mff */
<h1 id="mff">Hello HTML</h1>
3.3类选择器
- 类选择器:使用"类名"作为选择器,为指定类设置样式。
- 使用格式:.类名{样式….}
- 特点:class一般用于多个不同标签,但是有相同css属性的绑定
- 使用方式
/* 为类设置样式 */
.mff {
color: red;
}
/* 给指定的标签设置类 mff */
<h1 class="mff">Hello css</h1>
<a class="mff">Hello css</a>
3.4派生选择器
- 依据元素在其位置的上下文关系来定义样式
- 使用方式
/* 定义标签内容 */
<div class="mff">
<h1>1号标题</h1>
<p>这是一个段落</p>
</div>
/* 设置局部样式,只给mff类中的p标签加个样式 */
.mff p {
color: dodgerblue;
}
4.CSS常用属性
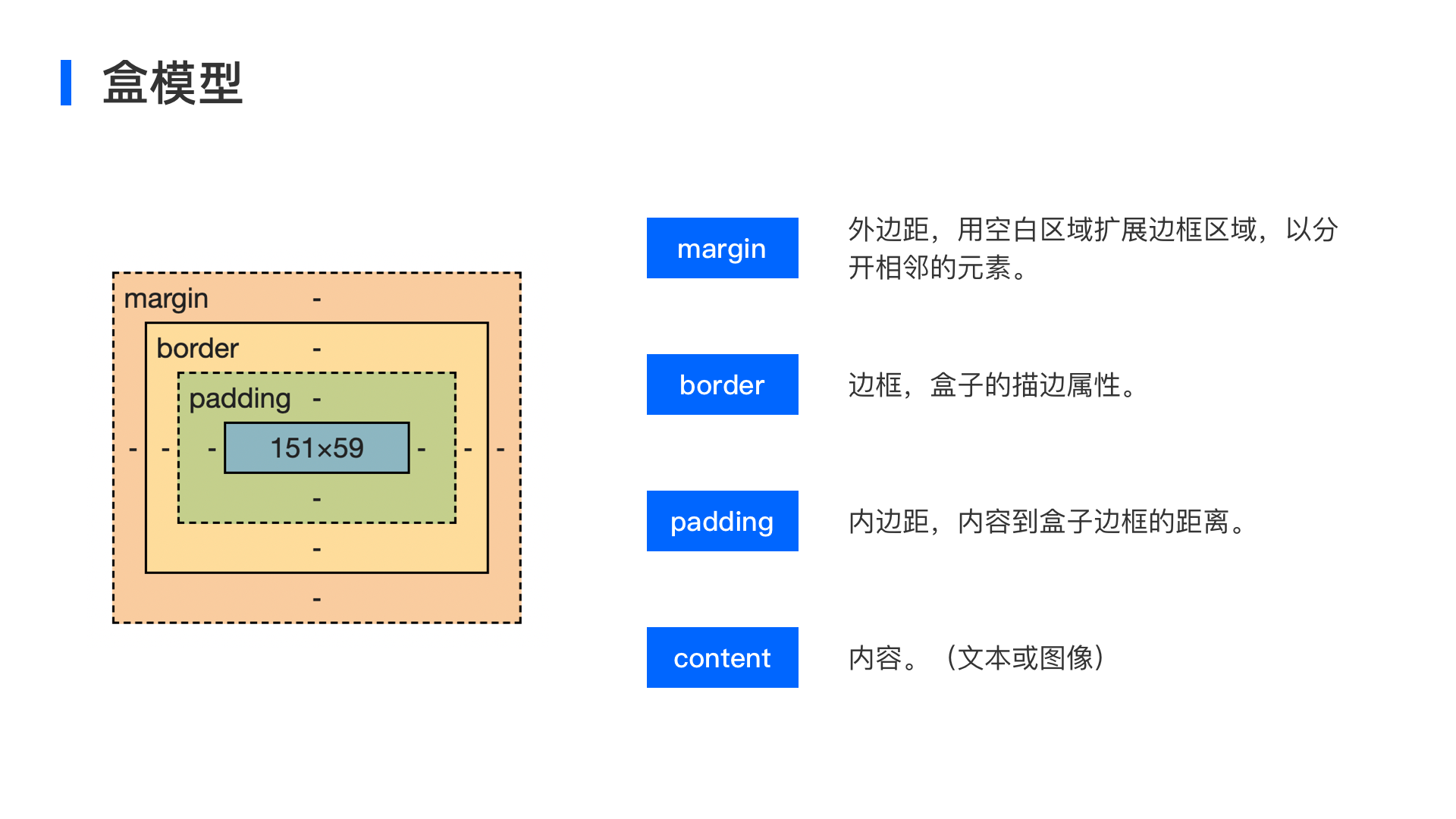
4.1盒模型
- padding(内边距):钻戒到盒子内边框的距离
- margin(外边距):钻戒盒子距离坐姿边缘的距离
- border:钻戒盒子边框宽度

内边距:
| 属性 | 描述 |
|---|---|
padding |
设置四边的内边距 |
padding-top |
上内边距 |
padding-right |
右内边距 |
padding-bottom |
下内边距 |
padding-left |
左内边距 |
<style>
.a {
padding: 10px 5px 15px 20px; /*上右下左*/
}
.b {
padding: 10px 5px 15px; /*上右下;左没设置 会参考右即 5px*/
}
.c {
padding: 10px; /*四边都是10px*/
}
.d {
padding-top: 10px; /*上*/
}
</style>
<body>
<a class="a">A</a>
<a class="b">B</a>
<a class="c">C</a>
<a class="d">D</a>
</body>
外边距:
| 属性 | 描述 |
|---|---|
margin |
设置四边的外边距 |
margin-top |
上外边距 |
margin-right |
右外边距 |
margin-bottom |
下外边距 |
margin-left |
左外边距 |
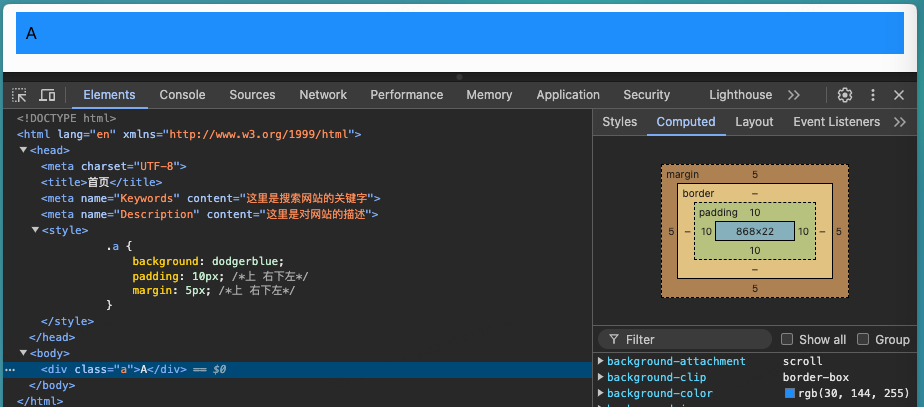
<style>
.a {
background: dodgerblue;
padding: 10px; /*上 右下左继承*/
margin: 5px; /*上 右下左继承*/
}
</style>
<body>
<div class="a">A</div>
</body>

4.2字体
| 属性 | 描述 | 值 |
|---|---|---|
font-size |
设置字体尺寸 | - xx-small、x-small、small、medium、large、x-large、xx-large(从小到大),默认是:medium - length(固定长度,例如12px) - 浏览器解析字体大小最小是12px |
font-family |
字体系列,可以写多个如果第一个不支持,便使用下一个 | 示例:Microsoft YaHei |
font-weight |
设置字体的粗细 | - normal(默认值) - bold(粗体) - bolder(更粗) - lighter(更细) |
font-style |
字体样式 | - normal(正常) - italic(斜体) - oblique(倾斜的字体) |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
.a1 {
font-size: 15px;
font-weight: bold;
font-style: oblique;
}
.a2 {
font-size: 20px;
font-weight: bolder;
font-family: "Microsoft Sans Serif";
font-style: italic;
}
.a3 {
font-size: 25px;
font-weight: lighter;
font-family: "Microsoft Sans Serif";
font-style: normal;
}
.a4 {
font-size: 30px;
font-weight: normal;
font-family: "Al Bayan";
font-style: italic;
}
</style>
</head>
<body>
<div class="a">
<a class="a1">这是a1</a>
<a class="a2">这是a2</a>
<a class="a3">这是a3</a>
<a class="a4">这是a4</a>
</div>
</body>
</html>

4.3文本
| 属性 | 描述 | 值 |
|---|---|---|
color |
字体颜色 | 颜色名称,如 red十六进制值,如 #ff0000rgb 代码,如 rgb(255,0,0) |
text-align |
文本对齐方式 | left:左边right:右边center:中间justify:两端对齐文本效果 |
text-decoration |
文本修饰 | none:默认,定义标准文本,例如去掉超链接下划线line-through:删除线underline:文本加一条线 |
text-overflow |
文本溢出后显示效果 | clip:修剪文本ellipsis:显示省略号来代表被修剪的文本string:使用给定的字符串来代表被修剪的文本 |
letter-spacing |
字符间的距离 | normal:默认length:定义间距 |
line-height |
行间的距离(行高) | normal:默认length:设置固定值 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
.p1 {
/* 设置颜色 */
color: red;
}
.p2 {
/* 文本居中对齐 */
text-align: center;
}
.p3 {
/* 文本底部加一条线 */
text-decoration: underline;
}
.p4 {
/* 修剪溢出文本 */
text-overflow: ellipsis;
/* 设置宽高 */
height: 50px;
width: 50px;
/* 隐藏溢出部分 */
overflow: hidden;
/* 强制文本在一行显示 */
white-space: nowrap;
}
.p5 {
/* 设置字符间距 */
letter-spacing: 10px;
}
.p6 {
/* 设置字符行间距 */
line-height: 30px;
}
</style>
</head>
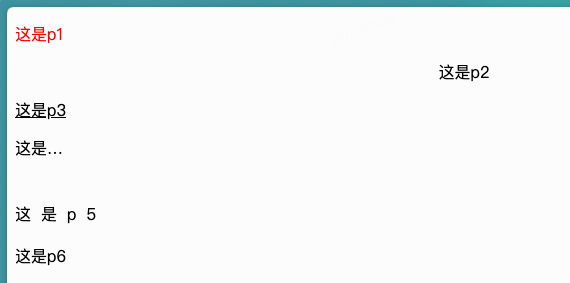
<body>
<div class="p">
<p class="p1">这是p1</p>
<p class="p2">这是p2</p>
<p class="p3">这是p3</p>
<p class="p4">这是p4</p>
<p class="p5">这是p5</p>
<p class="p6">这是p6</p>
</div>
</body>
</html>

4.4边框
| 属性 | 描述 | 值 |
|---|---|---|
border |
所有边框样式的缩写 | 示例:border: 1px solid blue;(宽度 样式 颜色) |
border-radius |
圆角边框 | 直接写像素 |
box-shadow |
给元素添加阴影 | 格式:box-shadow: h-shadow v-shadow blur spread color inset;- h-shadow:必选,水平阴影的位置- v-shadow:必选,垂直阴影的位置- blur:可选,模糊程度- spread:可选,阴影的大小- color:可选,阴影的颜色- inset:可选,从外层的阴影(开始时)改变阴影内侧阴影示例1: box-shadow: 1px 2px 3px 1px #c2c2c2;示例2: box-shadow: 0.5px 20px 0 #e8e8e8; |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
div {
width: 100px;
height: 100px;
margin-bottom: 10px; /*下外边距*/
}
.d1 {
border: 1px solid brown; /* 1px 直线 红色*/
}
.d2 {
border-radius: 15px; /* 圆角大小 */
border: 3px solid rgb(49,174,231); /* 边框样式 */
}
.d3{
border-radius: 15px; /* 圆角大小 */
box-shadow: 1px 2px 3px 1px #c2c2c2; /* 阴影 */
}
</style>
</head>
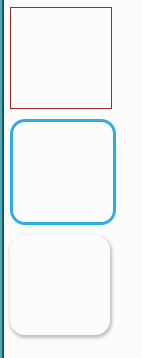
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>

4.5背景
| 属性 | 描述 | 值 |
|---|---|---|
| background-color | 背景颜色 | 颜色名称:如 red十六进制值:如 #ff0000 rgb代码:如 rgb(255,0,0) |
| background-image | 背景图片 | URL:url("url") 图片路径none:不显示背景图片 |
| background-repeat | 设置是否及如何重复背景图像 | repeat:默认,背景图像将在垂直和水平方向重复repeat-x:背景图像将在水平方向重复 repeat-y:背景图像将在垂直方向重复no-repeat:背景图像将仅显示一次 |
| background-position | 背景图片的位置 | left、top、top right、center left、center center、center right、bottom left、bottom center、bottom right x% y%:水平位置和垂直位置 |
| background-size | 背景图片尺寸 | length:背景图片的高度和宽度,如 80px 60pxpercentage:以父元素的百分比设置背景图像的高度和宽度,如 50% 50% |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
div {
width: 200px;
height: 200px;
margin-bottom: 10px; /*下外边距*/
}
.d1 {
background: #49c5ff;
}
.d2 {
background-image: url("https://xxxxx.xxx/xxx.png");
}
.d3{
background-image: url("https://xxxxx.xxx/xxx.png");
background-repeat: no-repeat; /*不重复*/
}
.d4{
background-image: url("https://xxxxx.xxx/xxx.png");
background-position: bottom center; /*底部 中心*/
background-size: 100%; /* 继承div的宽高 */
}
.d5{
background-image: url("https://xxxxx.xxx/xxx.png");
background-size: 50% 50%;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d5"></div>
</body>
</html>

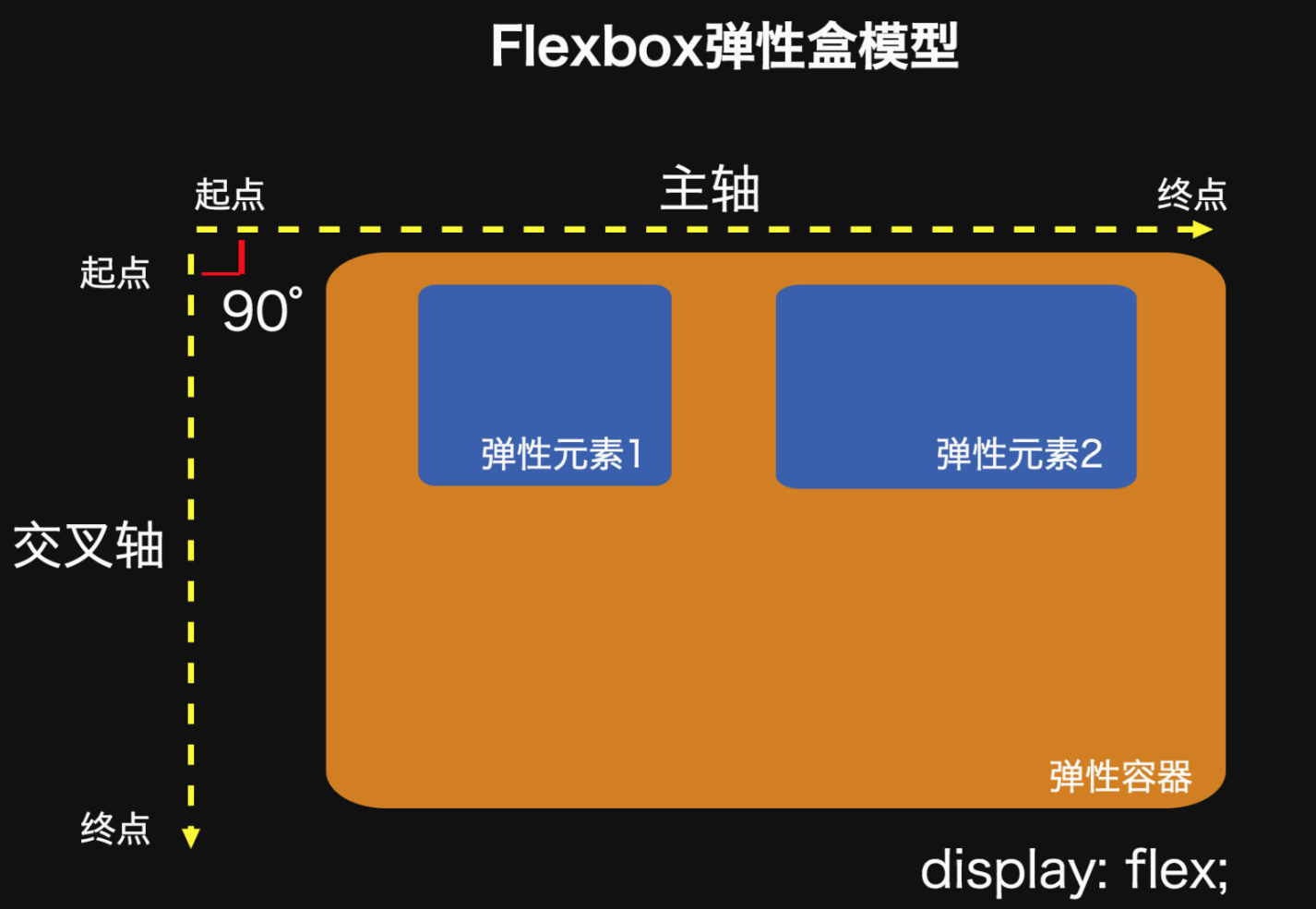
4.6flex弹性布局
- 在之前要控制HTML的元素布局,会用到
padding、margin、position、float等方法,经过反复调试才可以实现效果。自从有了Flex弹性布局的出现,一切似乎都简单了许多。 - 启用Flex布局,只需要在外部元素设置display: flex属性。
- Flex有一个隐式的坐标空间,水平方向有一条主轴,垂直方向有一条交叉轴

| 属性 | 描述 | 值 |
|---|---|---|
| justify-content | 改变主轴(横向)的布局 | flex-end右对齐 center居中对齐 space-evenly平分空间 space-between两端对齐 |
| align-items | 改变交差轴(竖向)的布局 | flex-end靠下对齐 center居中对齐 |
| flex-direction | 设置主轴的方向 | row水平排列 column垂直排列 row-reverse反向水平排列 column-reverse反向垂直排列 |
| flex-wrap | 此属性定义,如果一条轴线上排列补下,换行的方式 | nowrap不换行 wrap换行 wrap-reverse反向换行 从下到上 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
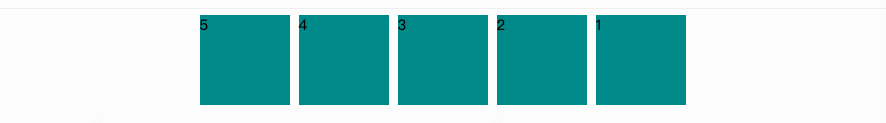
.d0 {
/* 要使用flex布局,那么父级元素属性中 必须有display: flex; */
display: flex;
flex-direction: row-reverse; /*逆排序*/
justify-content: center; /*x轴居中*/
}
.d1{
height: 100px;
width: 100px;
background-color: darkcyan;
margin-right: 10px; /*右间距*/
}
</style>
</head>
<body>
<div class="d0">
<div class="d1">1</div>
<div class="d1">2</div>
<div class="d1">3</div>
<div class="d1">4</div>
<div class="d1">5</div>
</div>
</body>
</html>

Last updated 22 Oct 2024, 23:43 +0800 .